在成功搭建好環境後,我們就可以開始創建我們的React Native專案了
npx react-native@latest init TestRN
創建成功後,會看到這樣的檔案結構
└── TestRN
├── App.tsx
├── __tests__
├── android
├── app.json
├── babel.config.js
├── index.js
├── ios
├── metro.config.js
├── node_modules
├── package.json
├── package-lock.json
├── app.json
├── Gemfile
├── jest.config.js
├── node_modules
├── README.md
├── tsconfig.json
├── vendor
└── yarn.lock
├── metro.config.js
Metro 是 React Native 的 JavaScript 打包工具。如果需要進行客制或有特殊需求,可以修改這個配置文件。
├── android
├── ios
這兩個是放IOS、Android原生程式碼的目錄,有時可能需要手動將套件與原生進行連接,或進行原生組件的配置時會改到。
├── __tests__
├── jest.config.js
測試與配置相關,__tests__目錄存放Jest單元測試相關的文件,而jest.config.js則是Jest的配置文件。
├── App.tsx
├── index.js
App.tsx是專案的主入口,預設的專案會有一個簡單的介面。現在ReactNative初始化預設都是使用TypeScript,所以會是.tsx檔。而index.js則負責引入App.tsx並讓其在React Native環境中運行。
├── Gemfile
├── vendor
Ruby 相關:Gemfile用於管理Ruby專案所需的gems。vender目錄用於存放Ruby專案中非原始開發但需要的第三方資源和庫
安裝 iOS依賴
cd ios
pod install
pod install 對於 iOS 開發來說,就如同 Node.js 專案中的 npm install。開始前我們要先安裝必要的套件。
若在安裝過程中遇到以下錯誤:
/usr/local/Cellar/cocoapods/1.12.1/libexec/gems/cocoapods-1.12.1/lib/cocoapods/command.rb:128:in git_version': Failed to extract git version from git --version` ("xcrun: error: invalid active developer path (/Library/Developer/CommandLineTools), missing xcrun at: /Library/Developer/CommandLineTools/usr/bin/xcrun\n")
這通常表示 CommandLineTools 未正確配置
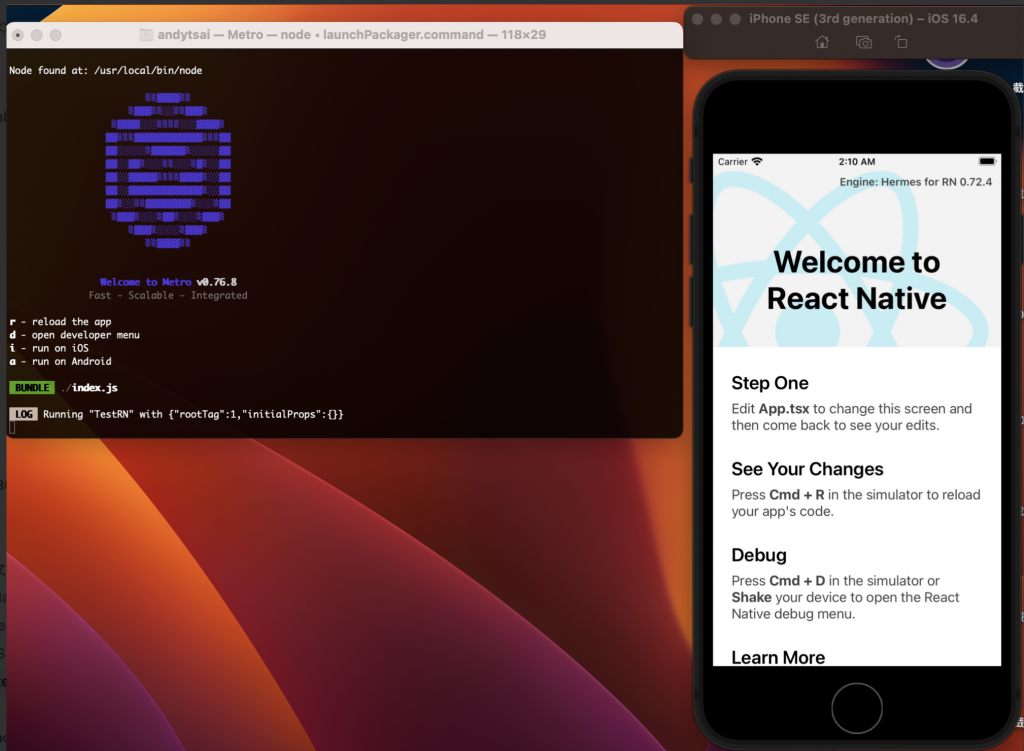
執行run-ios
npx react-native run-ios
過程中系統會自動啟動 iOS 模擬器並運行應APP。
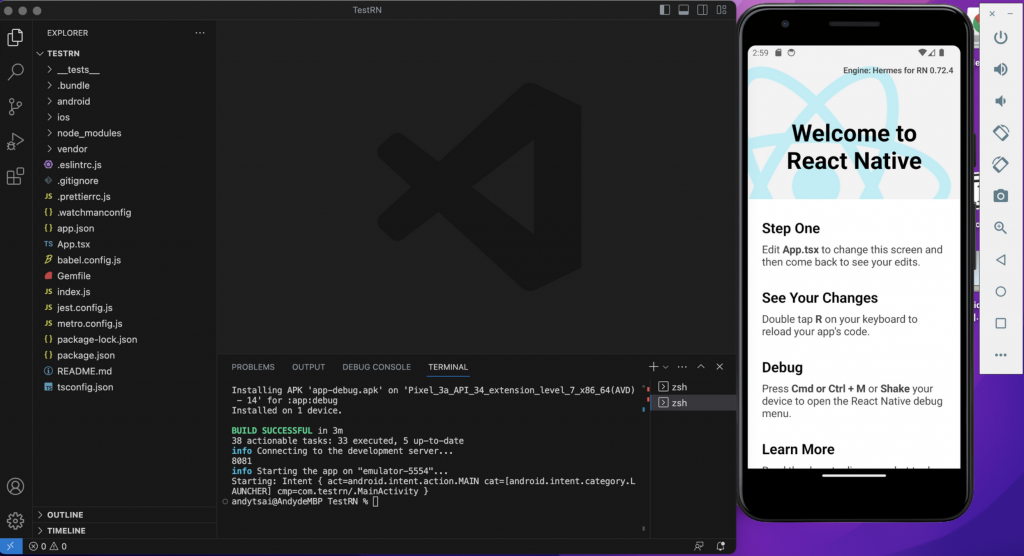
執行 run-android
npx react-native run-android
執行過程中還會自動啟動Android模擬器。如果您已按照之前的文章正確設置環境,那麼應該都能夠順利執行成功。
到這裡 你已經完成運行第一個APP了!
run-ios時自動幫我們啟動了模擬器,但是如果想用不同型號模擬器呢?
首先查看可用的iOS模擬器列表:
xcrun simctl list devices
此命令將列出所有可用的iOS模擬器。
指定模擬器運行應用:
例如這裡我想用 iPhone 14 Pro 模擬器,可以使用 --simulator 參數進行指定。
npx react-native run-ios --simulator="iPhone 14 Pro"
xcrun simctl list devices列表中沒有我想要的iOS模擬器,如何新增模擬器?
Android如何用不同型號模擬器
emulator -list-avds
emulator -avd [模擬器名稱]
npx react-native run-android
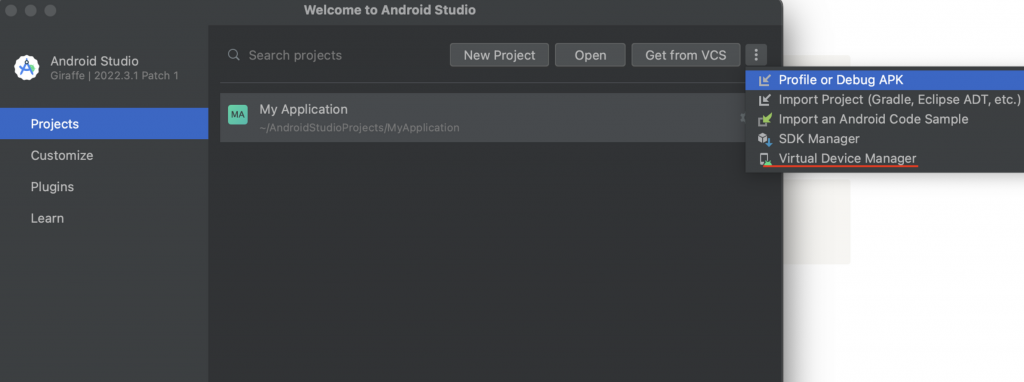
如何新增Android模擬器

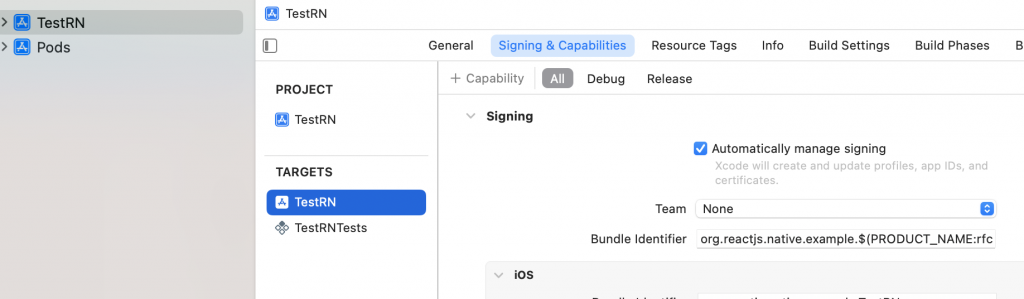
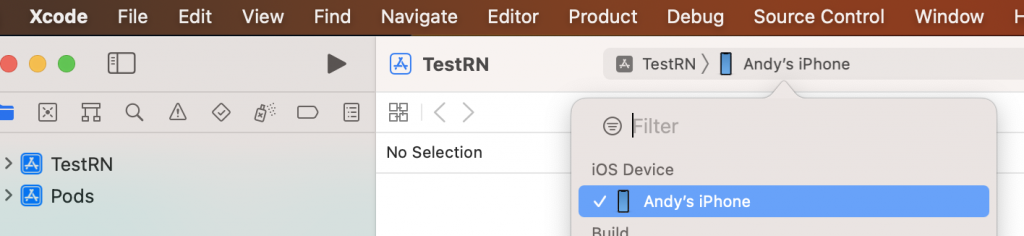
如何運行在IOS真機



若第五步驟遇到「不信任的開發者」提示,在iOS裝置上進入「設定」->「一般」->「VPN與裝置管理」,找到並點擊你的開發者帳號,然後點選「信任」。
如何運行在Android真機
npx react-native run-android
npx react-native run-android命令沒能找到你的設備,可以用 adb devices 查看已連接的設備ID,然後指定執行該設備 npx react-native run-android --deviceId=[你的設備ID]。
可以不用TypeScript?
從 React Native 0.71 版本開始,項目預設採用TypeScript,所以初始化的項目會有 App.tsx 文件。如果不打算使用TypeScript,可以在初始化時選擇 0.71 之前的版本,或者將文件後綴 .tsx 改為 .js 。
今天介紹了React Native創建和運行,從專案的初始化、理解其檔案結構到實際的運行步驟。此外,也介紹了在這過程中可能遇到的常見問題,並提供了解答與建議。
